Responsive là kỹ thuật giúp website hiển thị tương thích với nhiều kích thước màn hình khác nhau (Mobile, Table, PC,…), trước khi đi vào chuyên sâu vẫn để thì chúng ta hãy tìm hiểu xem một Website không sử dụng kĩ thuật Responsive thì sẽ gặp vẫn đề gì nhé
Sử dụng kĩ thuật Responsive
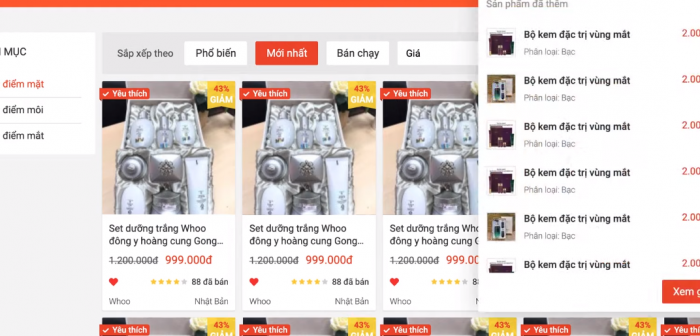
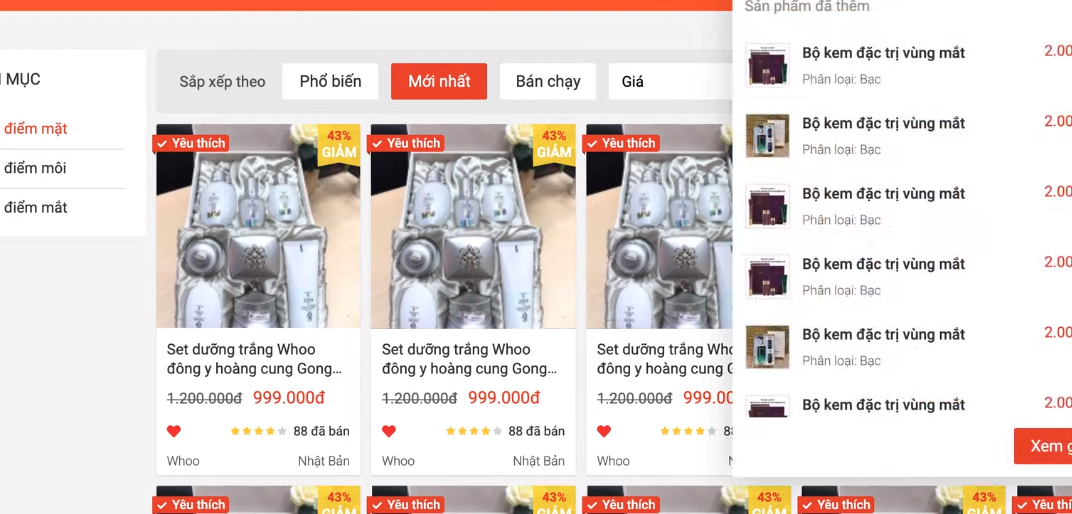
Sản phẩm chưa sử dụng kĩ thuật Responsive
Đây là một sản phẩm mà đã làm ra mà chưa sử dụng kĩ thuật Responsive
Hiển thị trên Máy tính thì đẹp

Hiển thị trên Máy tính thì đẹp

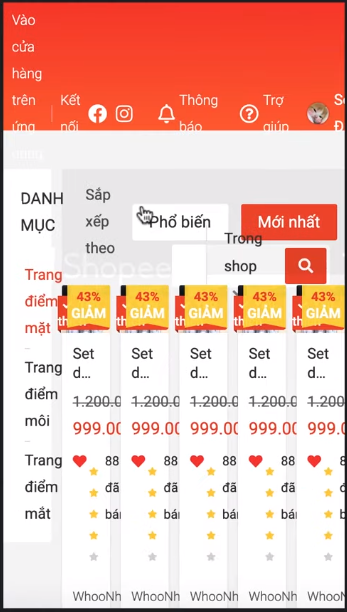
Vấn đề khi chúng ta làm website mà không có sử dụng kĩ thuật Responsive

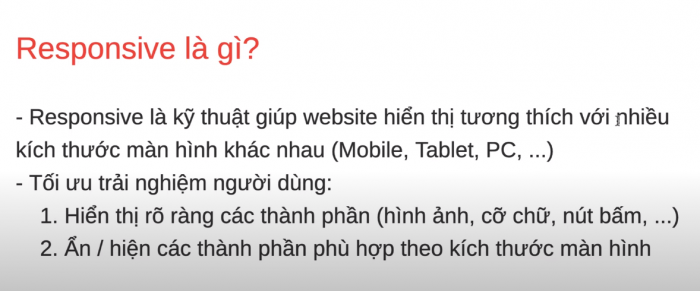
Lý thuyết về Responsive
Trải nghiệm người dùng là trong quá trình họ sử dụng họ sử dụng website của các bạn, website của bạn mang lại cho họ cái cảm giác tốt nhất và dễ dàng và thoải mái nhất khi sử dụng
Trải nghiệm cụ thể bao gồm:
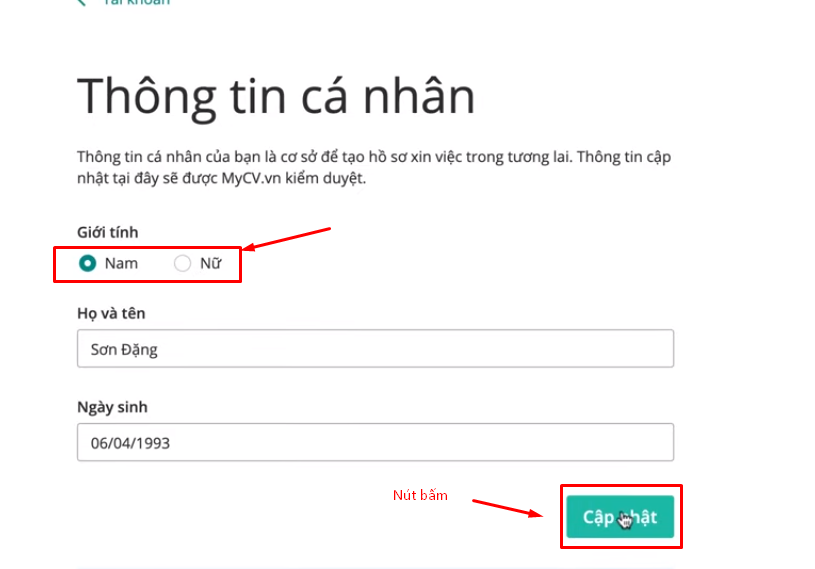
Hiển thị rõ các thành phần(hình ảnh, cỡ chữ, nút bấm,…)
ví dụ hình ảnh: đều phải tương thích cả ở trên pc và điện thoại đều phải sử dụng thoải mái nhất.

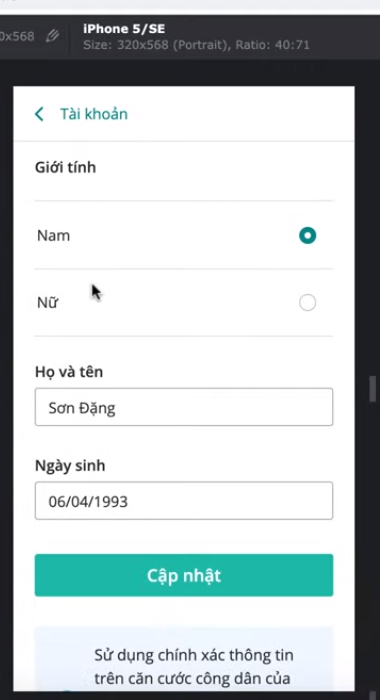
Hiển thị rõ các thành phần(hình ảnh, cỡ chữ, nút bấm,…)
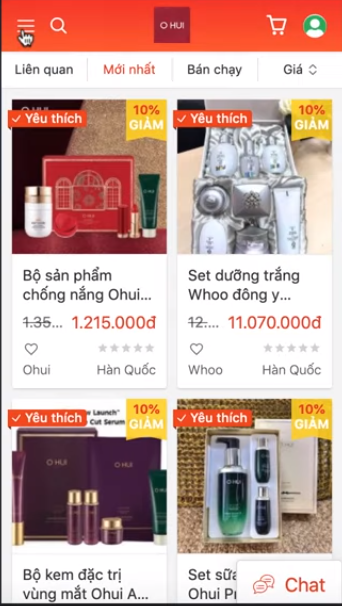
Điện thoại cũng bấm được bình thường và cỡ chữ cũng phù hợp với khung điện thoại và không bị vỡ ảnh tùm lum

Điện thoại cũng bấm được bình thường và cỡ chữ cũng phù hợp với khung điện thoại và không bị vỡ ảnh tùm lum
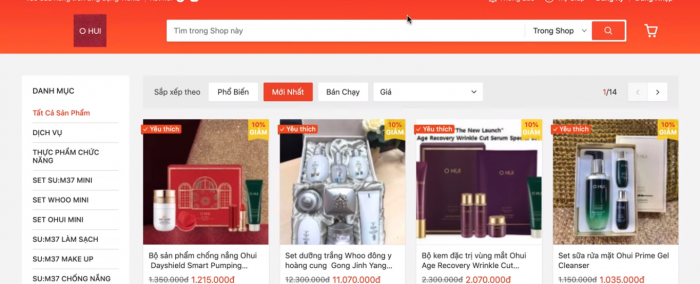
Trên Máy tính thì có đầy đủ thông tin sản phẩm từ danh mục tới sản phẩm đều hiện ra

Ấn/ hiện các thành phần phụ hợp theo kích thước màn hình
Điện thoại thì sẽ ẩn đi các mục không cần thiết và gói chúng lại gọn gàng vào danh mục và hiển thị tất cả trong danh mục để người xem dễ dàng hơn

Hiển thị tất cả trong danh mục để người xem dễ dàng hơn
Nguồn video Responsive là gì:
Tóm gọn lại Responsive là kĩ thuật để tương thích giúp website của bạn tối ưu trải nghiệm người dùng bằng cách tương thích hiển thị trên nhiều loại thiết bị khác nhau và kích thước màn hình khác nhau và các bạn đã nắm được tối ưu trải nghiệm người dùng là gì rồi thì hãy sử dụng kĩ thuật Responsive