Với những người mới bắt đầu học về CSS, chắc có lẽ câu hỏi đầu tiên được đặt ra nhiều nhất là “CSS là gì?”. Thực tế thì định nghĩa của nó không hề phức tạp tuy nhiên cách dùng thì vô cùng gian nan và cần có quá trình. Trước khi muốn tìm hiểu sâu hơn về CSS, bạn hãy cùng chúng tôi khám phá khái niệm CSS và vai trò của nó trước đã nhé!

Tìm hiểu CSS là gì và vai trò của CSS đối với website?
Định nghĩa CSS là gì?
CSS là thuật ngữ viết tắt của “Cascading Style Sheets”, là ngôn ngữ được dùng để bổ sung định dạng cho các phần tử của một tài liệu được tạo ra bởi ngôn ngữ đánh dấu (chẳng hạn như HTML). CSS không hẳn là ngôn ngữ lập trình, cũng không phải là ngôn ngữ đánh dấu, mà thực chất là ngôn ngữ định dạng kiểu, cho phép áp dụng kiểu định dạng có chọn lọc cho những phần tử thuộc tài liệu HTML.
Hiểu một cách đơn giản, HTML có nhiệm vụ định dạng phần tử của một website, cụ thể là tạo ra đoạn văn bản, tiêu đề, bảng,… còn CSS sẽ cung cấp tính năng bổ sung cho HTML, cụ thể là thêm một chút “style/phong cách” vào phần tử HTML như đổi màu chữ, màu trang, cấu trúc,… CSS thường được sử dụng chung với HTML nhằm thay đổi phong cách cho website cũng như giao diện người dùng.

CSS thường kết hợp với HTML nhằm thay đổi phong cách cho website
Bên cạnh đó, bạn có thể sử dụng CSS với bất kỳ tài liệu XML nào (gồm cả XML đơn giản, XUL và SVG). Đa số các trang web đều sử dụng CSS cùng với JavaScript và HTML để tạo nên giao diện người dùng hoàn hảo nhất cho các ứng dụng di động và ứng dụng trên web.
Lợi ích khi sử dụng CSS
Với CSS, bạn có thể:
- Thêm giao diện mới toanh vào tài liệu HTML cũ.
- Thay đổi giao diện website chỉ với một số thao tác với mã CSS.
Dưới đây là 3 lợi ích chính mà CSS mang lại cho người dùng:
Giải quyết vấn đề
Trước khi có ngôn ngữ CSS, các thẻ màu sắc, font chữ, kiểu nền, đường viền, cách sắp xếp phần tử và kích thước giống nhau đối với mọi trang web. Nếu muốn phát triển trang web lớn hơn, mỗi trang có font chữ và màu khác nhau, bạn sẽ mất rất nhiều công sức và thì giờ. Và sự ra đời của CSS giải quyết được vấn đề này.

CSS giúp bạn phát triển trang web, thêm font chữ và màu sắc cho trang web
Tiết kiệm thời gian
Kiểu định dạng được lưu trong các file CSS bên ngoài. Do đó, bạn có thể thay đổi toàn bộ giao diện của trang web thông qua việc thay đổi một tệp. Quá nhanh đúng không nào?
Bổ sung thêm thuộc tính
CSS giúp cung cấp thêm các thuộc tính cao hơn, chi tiết hơn định dạng HTML giúp định nghĩa sự khác biệt riêng về giao diện của trang web.
Cấu trúc một đoạn CSS
CSS hoạt động trên phương thức tìm các vùng chọn (có thể là tên thẻ HTML, tên ID, tên class hoặc nhiều kiểu khác nhau). Sau đó, CSS sẽ áp dụng các thuộc tính muốn thay đổi cho vùng chọn đó.
CSS sử dụng các cấu trúc đơn giản bằng tiếng Anh để tạo ra 1 bộ quy tắc. HTML không có khả năng tạo phong cách, chỉ có thể dùng để đánh dấu từng phần giúp nhận biết yếu tố đó là gì. Về cơ bản, cấu trúc của một đoạn CSS như sau:
Selector{
Properties: value;
}
Chú thích:
- Selector: dịch ra là vùng chọn, nghĩa là các đối tượng mà bạn muốn tác động vào.
- Properties: là thuộc tính có trong CSS như: color (màu sắc), background (hình nền),…
- Value: là giá trị tương ứng với mỗi thuộc tính.

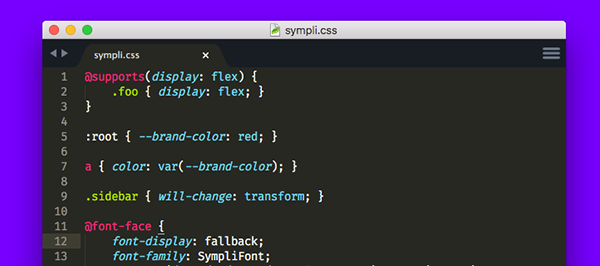
Cấu trúc một đoạn CSS gồm các vùng chọn, thuộc tính và giá trị
Cụ thể, nó sẽ được khai báo vùng chọn, sau đó là các thuộc tính và các giá trị nằm bên trong dấu ngoặc nhọn {}. Mỗi thuộc tính có một giá trị riêng, dạng số hoặc tên giá trị có sẵn trong danh sách của CSS. Phần thuộc tính và giá trị sẽ được phân cách bằng dấu (:). Mỗi dòng khai báo về thuộc tính sẽ có dấu (;) kết thúc. Các thuộc tính có thể được sử dụng không giới hạn với 1 vùng chọn.
Ưu điểm của CSS
Một trang web có CSS hoàn toàn khác biệt với một trang không có CSS. Khi thấy một website không thể load đầy đủ, chỉ có nền trắng, chữ đen hoặc xanh thì chứng tỏ các thành phần của CSS không tải lên được hoặc nó không tồn tại. Và chắc hẳn bạn không hề muốn điều đó xảy ra với website của mình.
Bạn có thể tạo style/phong cách trước, sau đó tích hợp tệp CSS lên cùng file HTML, giúp HTML markup thêm rõ ràng và dễ dàng quản lý hơn. Bạn không cần thực hiện lặp lại các thao tác mô tả với từng thành phần. CSS giúp bạn tiết kiệm thời gian, giúp code ngắn lại và dễ kiểm soát lỗi hơn.

CSS giúp bạn tiết kiệm thời gian, giúp code ngắn lại và dễ kiểm soát lỗi hơn
CSS giúp bạn có thêm nhiều phong cách độc đáo hơn cho trang web HTML. Nhờ đó, khả năng điều chỉnh website vô cùng vô hạn.
Tóm lại, CSS được tạo ra để phối hợp với ngôn ngữ đánh dấu HTML giúp trang web có một phong cách riêng. Hy vọng bài viết trên đã cung cấp nhiều thông tin hữu ích cho bạn, giúp bạn hiểu rõ CSS là gì. Chúc bạn thành công!